hexy

Hexy is a generative art playground inspired by and based on Grant Custer’s Hex and Martin Kleppe’s (t,i,x,y).
instructions
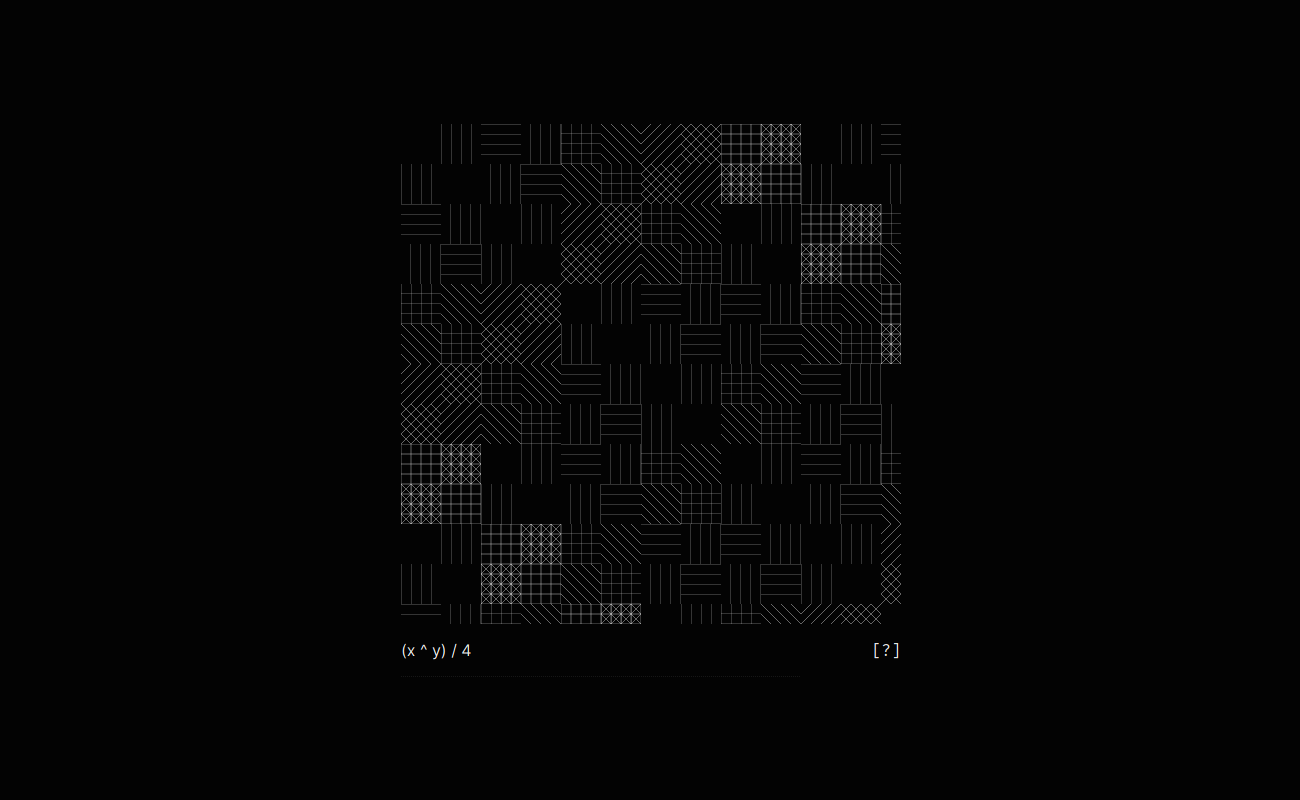
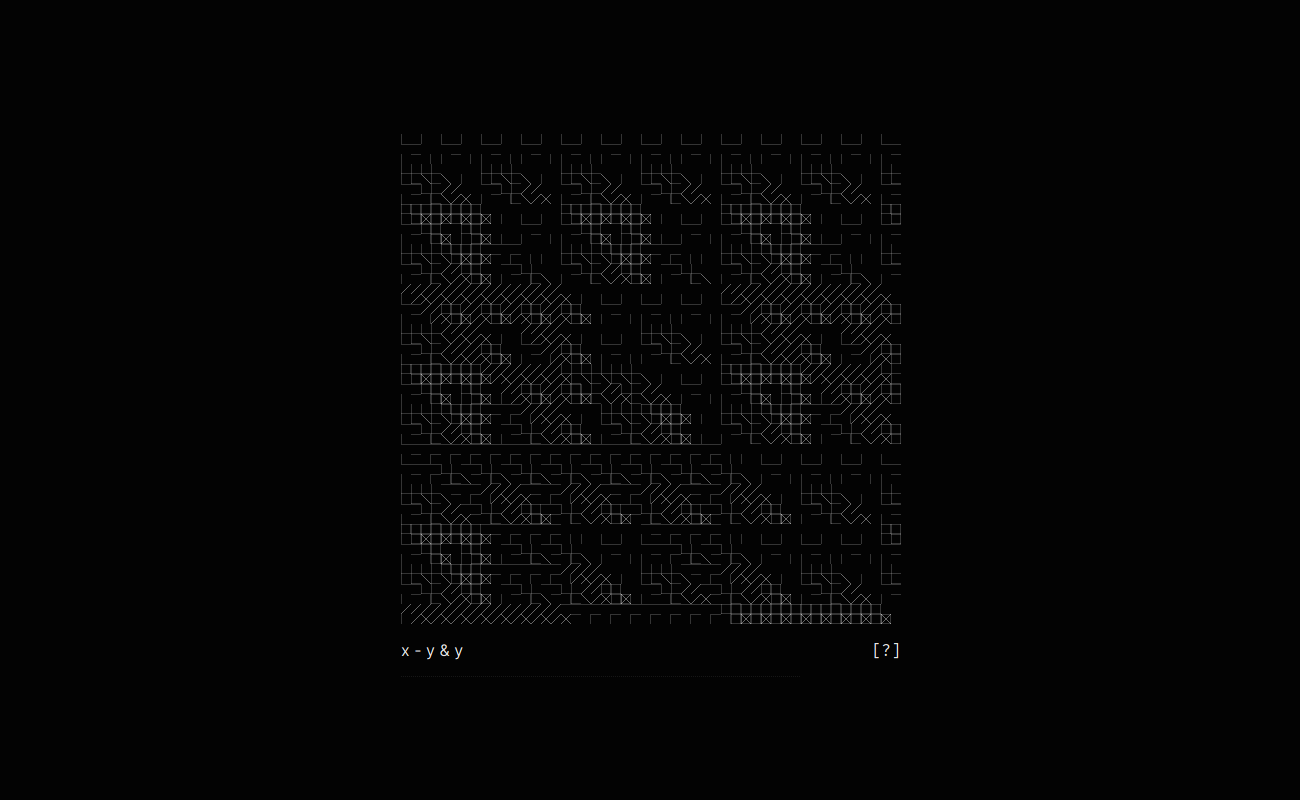
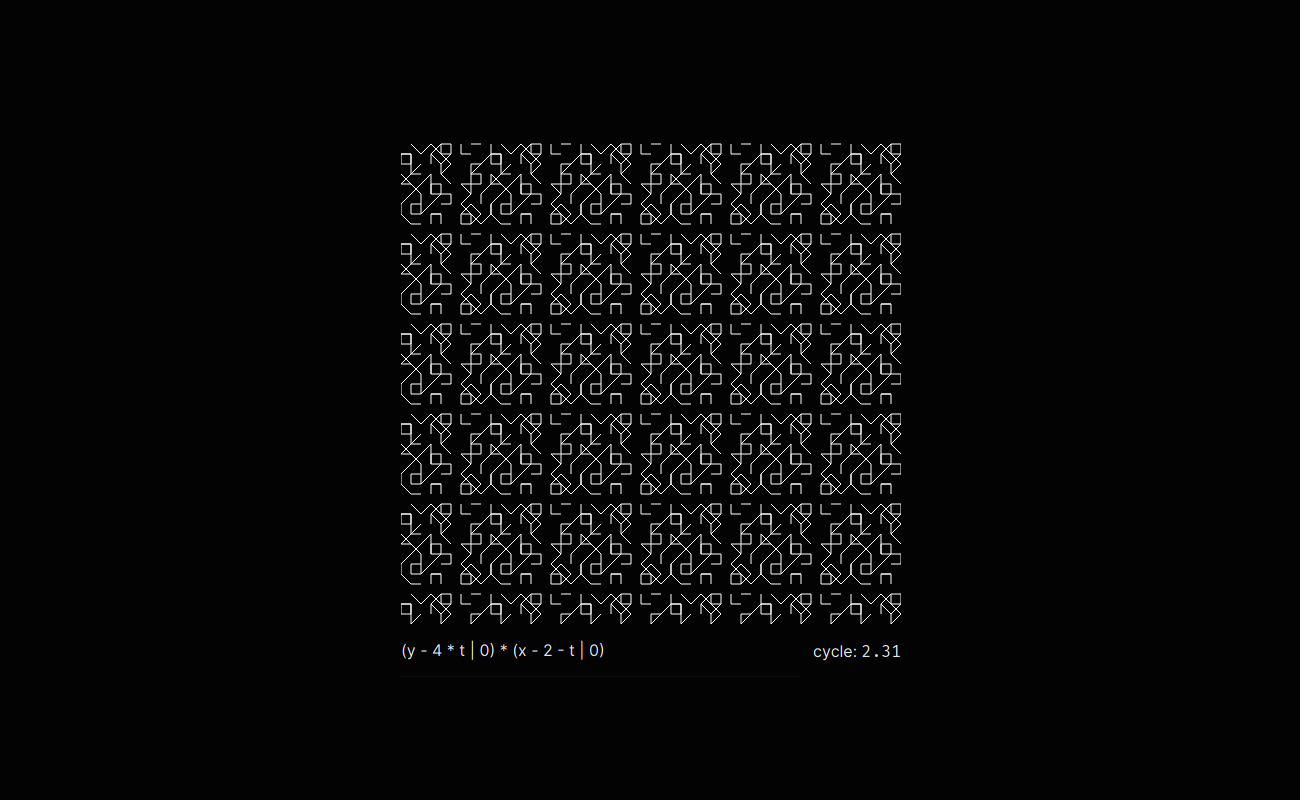
Hexy has a 50×50 grid where each cell is assigned a numerical value by the provided function in the input box. The function has 5 parameters:
| i | time value (increments with each cycle) |
|---|---|
| x | cell x-coordinate |
| y | cell y-coordinate |
| cx | cursor x-coordinate |
| cy | cursor y-coordinate |
Internally, it looks like this:
function getValue ({ i, x, y, cx, cy }) {
const n = // code from the input box is inserted here
return (Math.abs(n) | 0) % 11
}A cell’s state is determined by the function output and corresponds to the following:
| state | glyph | description |
|---|---|---|
| 0 | void | void cell |
| 1 | left | border on the left |
| 2 | top | border on top |
| 3 | right | border on the right |
| 4 | bottom | border on the bottom |
| 5 | backslash | diagonal line from top-left to bottom-right corner |
| 6 | slash | diagonal line from bottom-left to top-right corner |
| 7 | cross | both slashes form an “X” |
| 8 | box | all borders (1–4) present |
| 9 | crate | a box with an “X” |
| 10 | solid | a solid box |