krita
Krita is a free, open-source, and my current favourite software for digital art and animations.
brushes
On top of the default brushes, I also have sets from the following artists:
- David Revoy — French artist and creator of Pepper&Carrot
- ZEROC0IL (personal website)
workflow

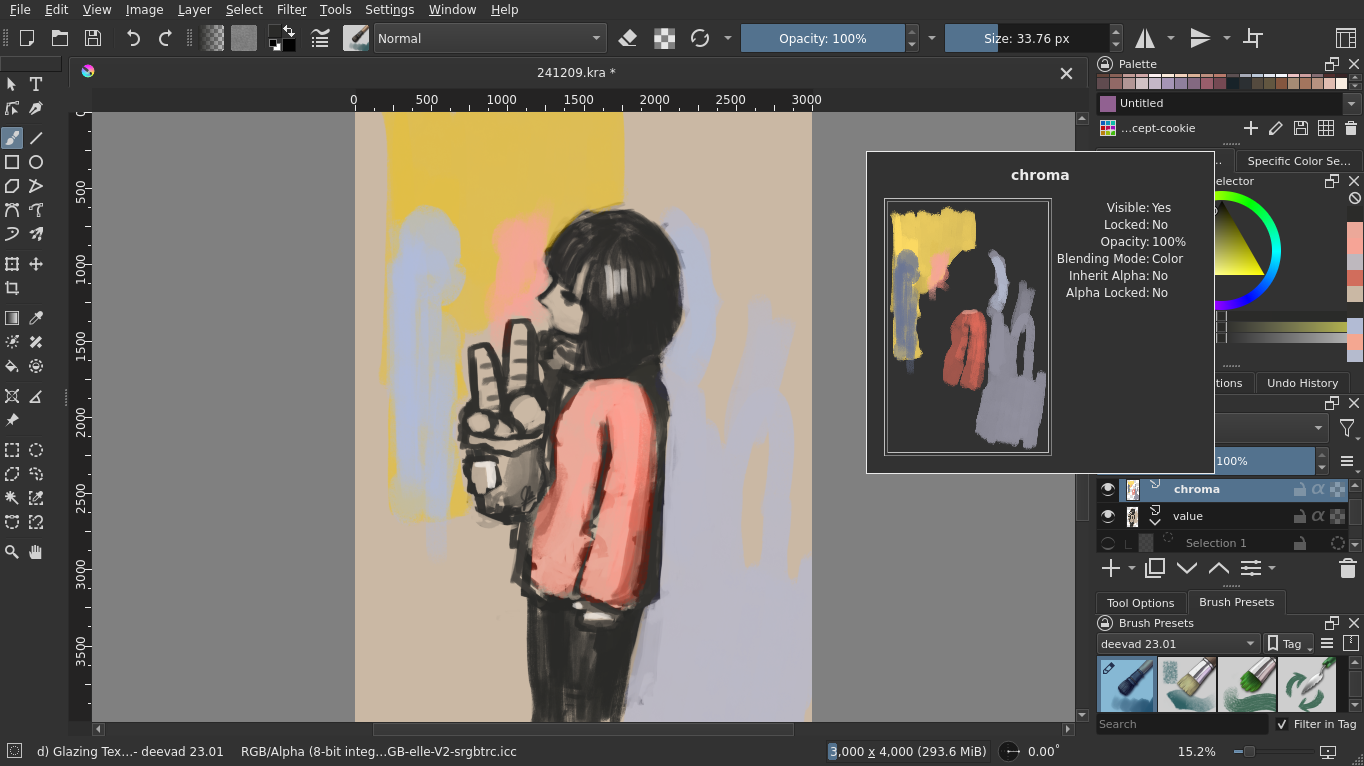
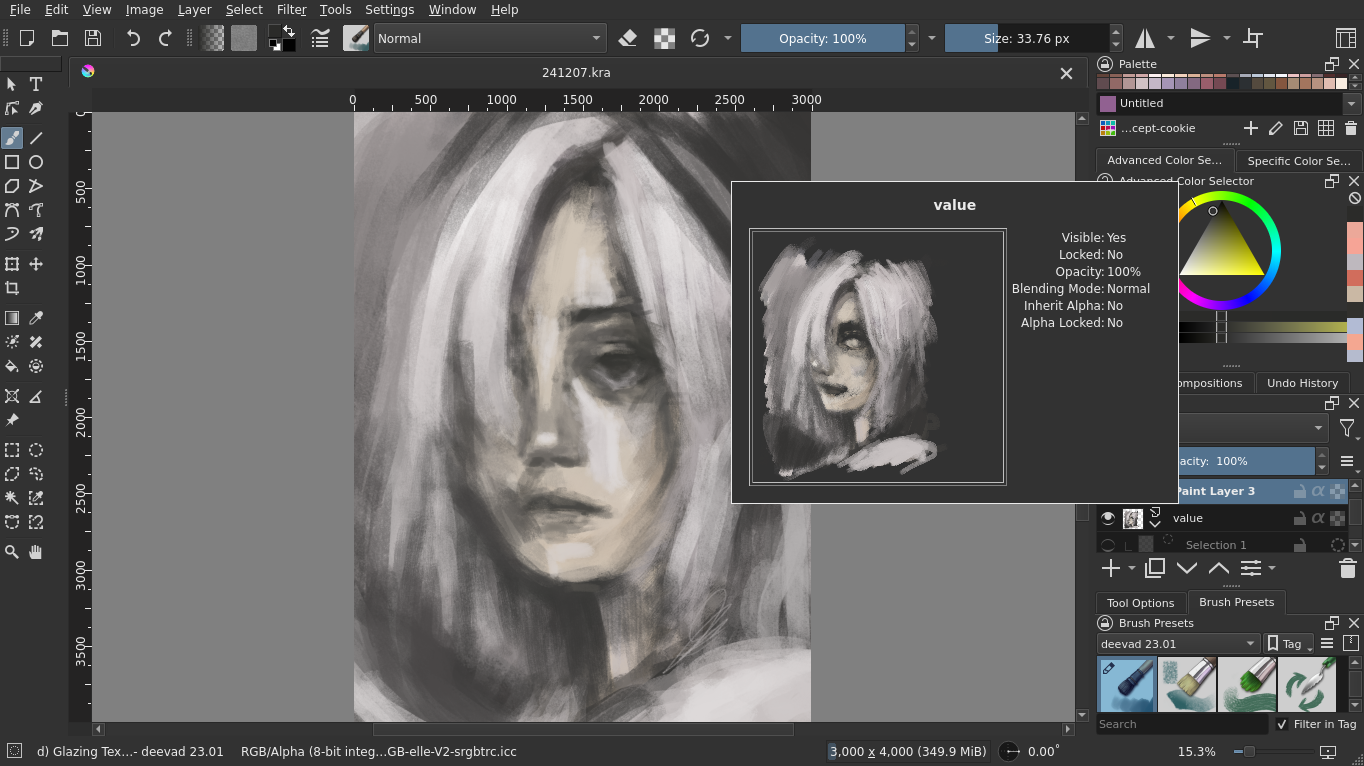
I think my typical Krita workflow is pretty simple. I always start with three layers:
- background: usually just a solid colour
- values: where I begin the sketch
- chroma: a layer set with color blending mode for when I want to add colour to the sketch
Depending on what I’m drawing, I could have additional layers. Usually when I’m "cleaning up" sketches, I’d do it on another layer just in case I want to change my mind later. Don’t rely on Undo as it can only go so far back in time.
The same thing happens when I want to draw an alternate version of what I already have on the canvas. In the image below, you can see how the original value layer looks different from the one on top of it (which is the version I went with in the end).

colours
I usually source colours from photos, either by me or images I collected from the internet. For pixel art, I use this script to generate a handful of colours from an image:
#!/usr/bin/env sh
convert "$1" -geometry 8x8 -colors 16 -unique-colors -scale 4000% "$1-palette.png"animations

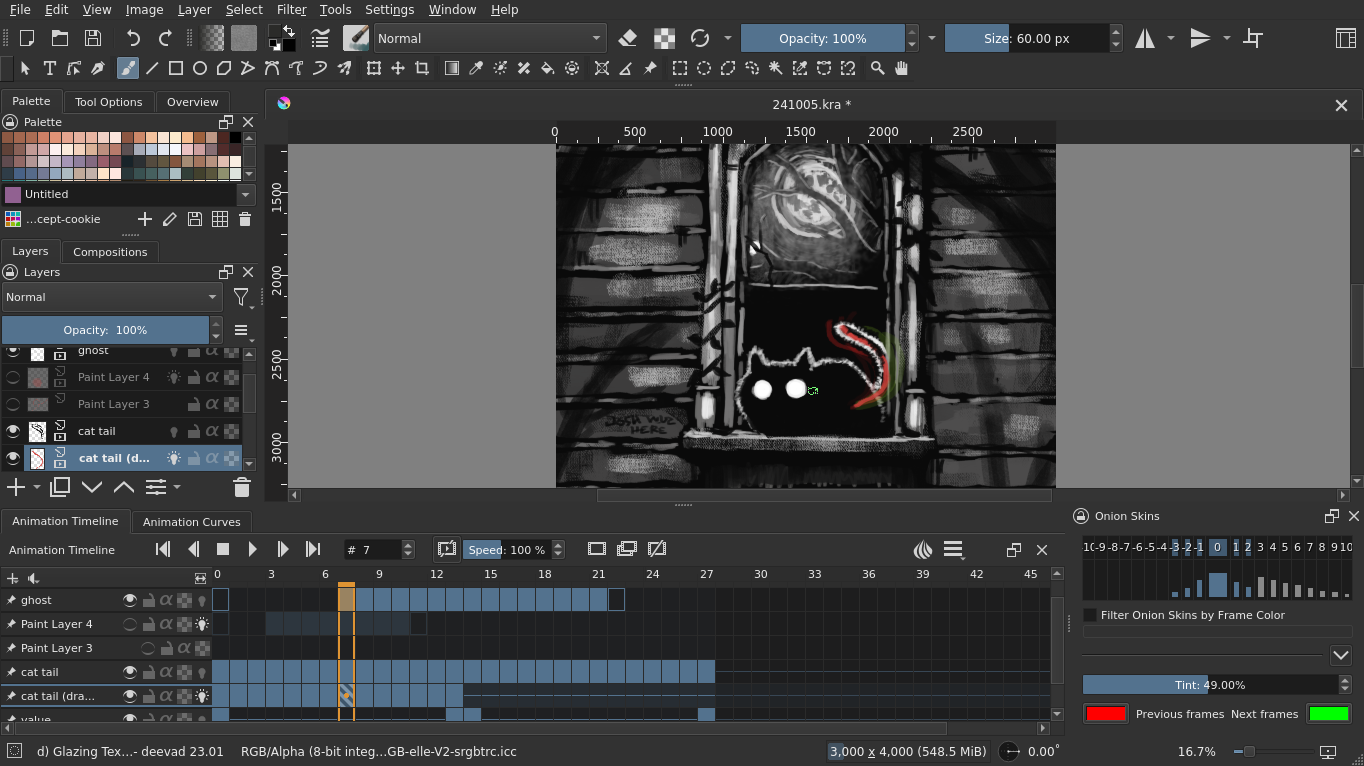
The workflow is the same for animations. Lots of layers, usually just one animated object per layer.
archiving
Depending on the art, Krita files can get quite large. If I consider a piece “done” (or “good enough”), I usually trim to image size in the image menu. This trims all layers, removing extra brush strokes or pixels outside of the image border.
I also go and clean up layers, merging the related and deleting the unused. I usually retain the original chroma–value–background trio just in case I decide to retouch the art in the future.
resources
- Krita Artists
- community forum
- Tutorial: an Illustration from A to Z with Krita by
David Revoy - excellent resource on not only an overview of some of Krita's features but digital painting process as well